Assignment Description.
This is the final project for the course ‘Responsive Multi-Device Design.’ The learning objective is to design an interactive experience that can be experienced across multiple devices. We learn the theory behind digital ecosystems and the associated multi-device strategies.
My part.
The "Budget on a go’ is an individual project over eight weeks, so I had full responsibility for the entire workflow, starting from conceptualization through to the creation of the high-fidelity design flow, UX and UI.

Conceptualization
I started with three ideas, from which I chose a budgeting app. I developed the concept further with user journeys and four different user scenarios. Then, I clarified the concept by creating user requirements and conducted desk research. "Budget on the Go" is a responsive multi-device design that allows users to easily track expenses. When the user makes a payment, such as with Apple Pay, they receive a notification that allows them to save the expense to the correct budget category with one click! This can be done on the smartphone and on a SmartWatch. On the browser, users can view data, adjust budgets and add expenses.

-1.png)
Creating the interface foundation with wireframes and wireflows.
I began developing wireframes in Adobe XD. My primary focus was on designing the screen layout for the different devices. I designed different wireflows to see what works best with the three different devices
Designing a modern and bold identity.
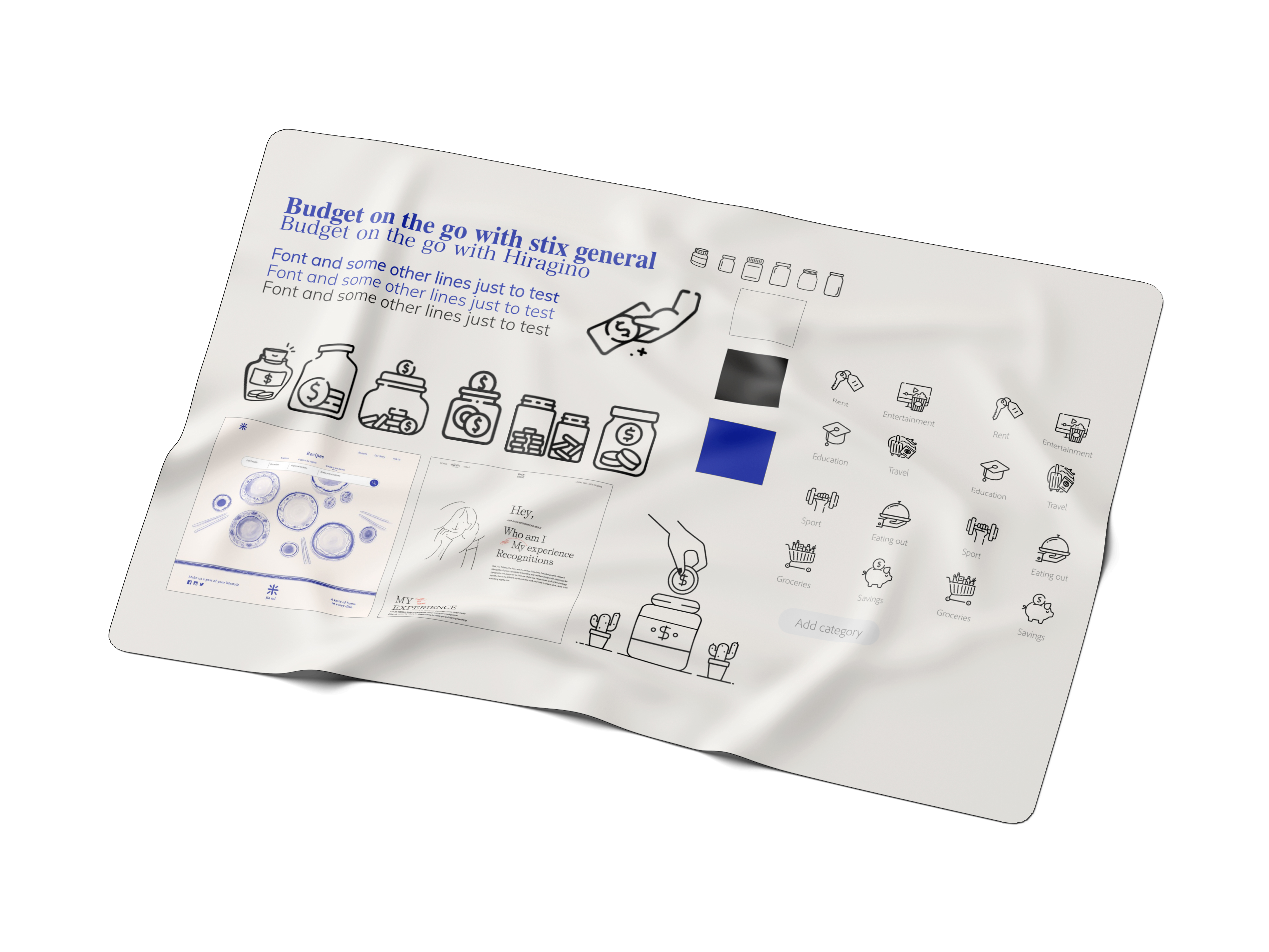
I started by experimenting with different design styles to explore which one would resonate best with the target audience. I wanted it to look clean and easy to understand so that users of all ages could budget. Budgeting involves a lot of numbers, and it’s important to visualize them well, so I also illustrated some icons. After choosing the design style, I began applying the style across all pages of the app to create a consistent experience. I wanted to have a clean, minimal design on all devices.

Refining user experience.
During this phase, I also focused on enhancing the user experience and flow because, through testing, I identified areas for improvement. I wanted to keep the design simple and use many visualizations to reduce cognitive load. Designing for a smartwatch was especially challenging because of the small screen size, so I tested and iterated a lot to find the best solution.

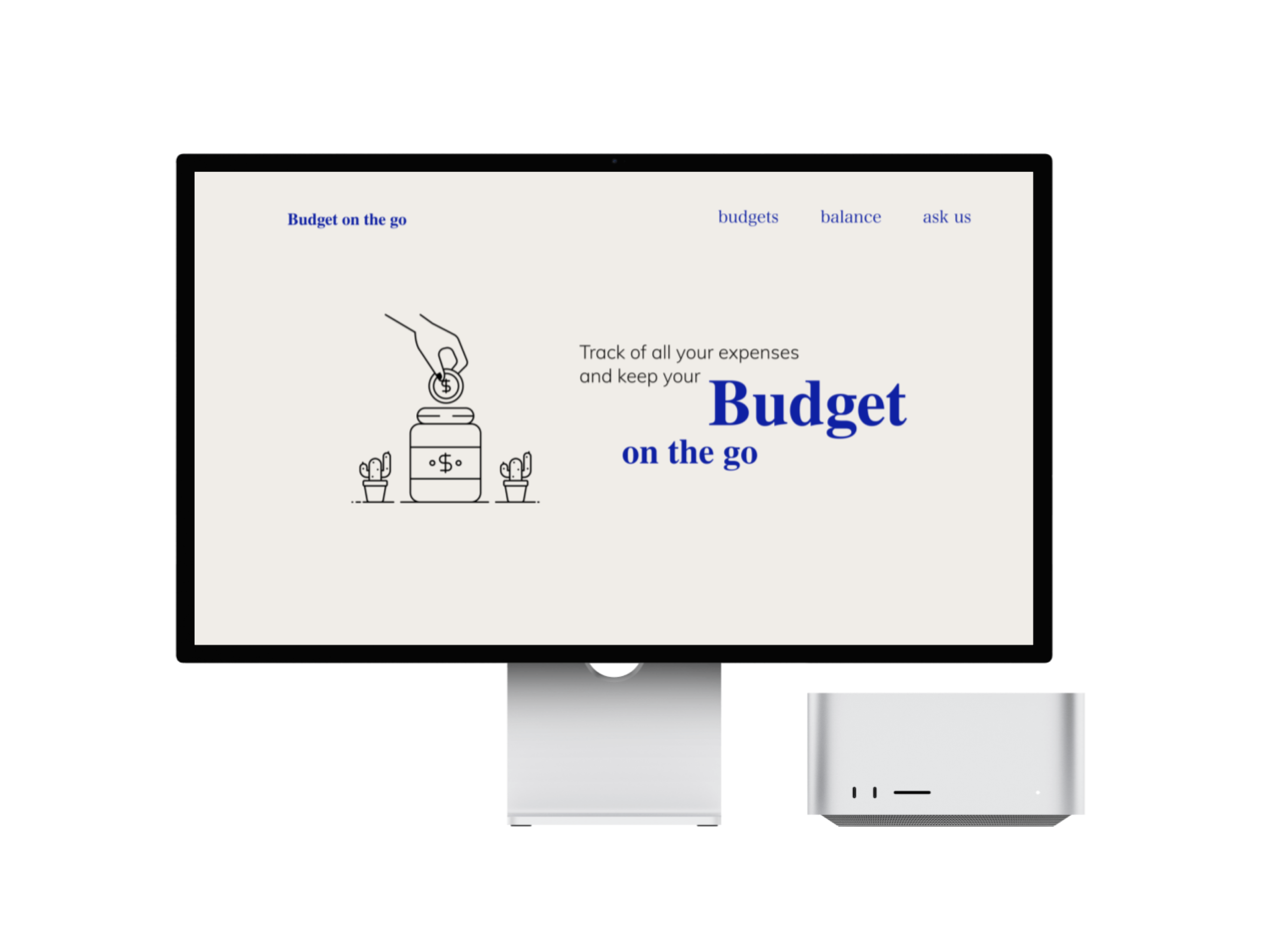
Web.
I paid a lot of attention to visualization based on the feedback I received. These visualizations were inspired by examples from visual research for example the ‘ING’ phone app.
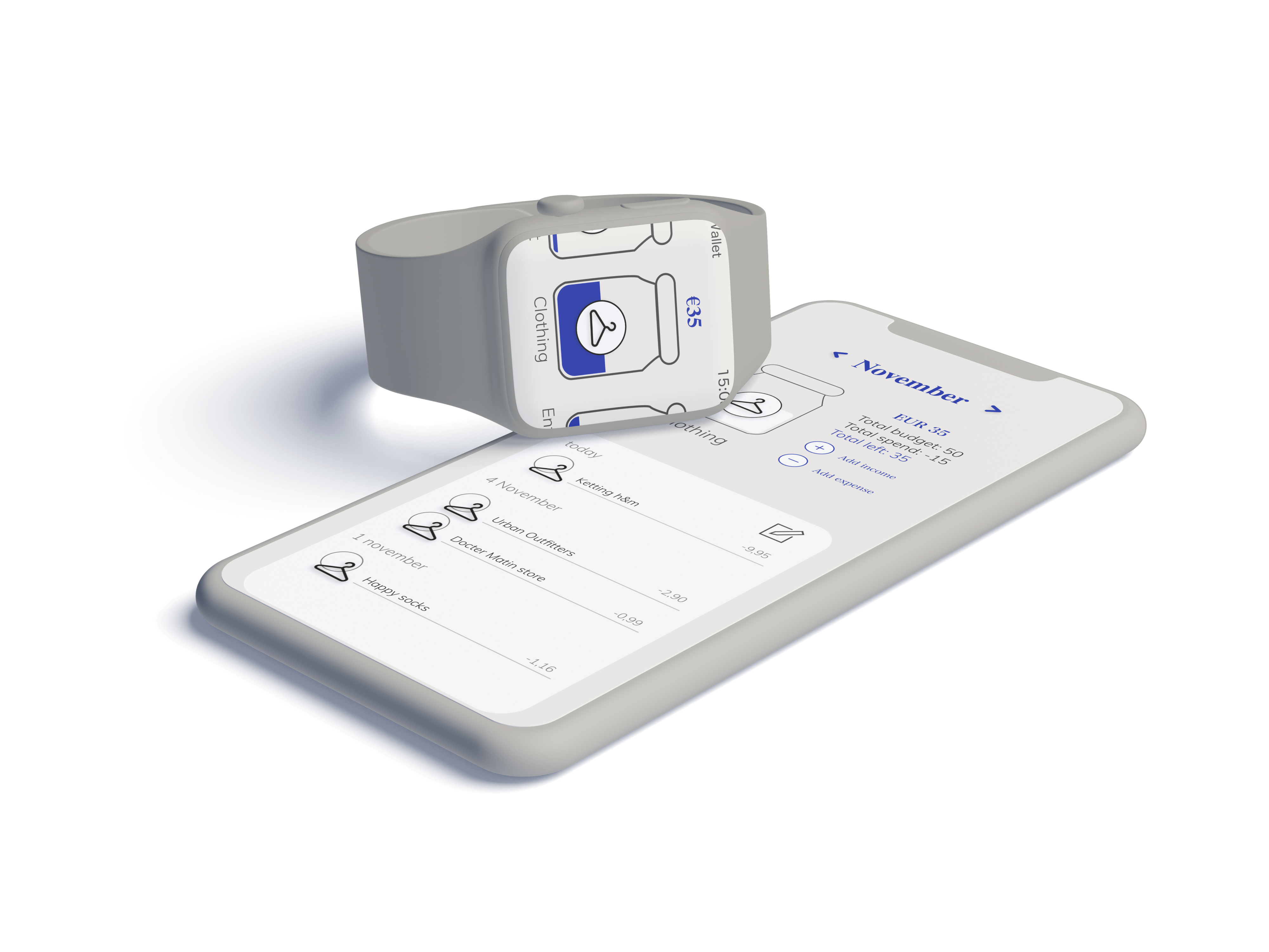
Mobile.
In the feedback, the teacher suggested using the 'overview on demand' principle. This gave me more space to design better and more visual elements on mobile! By clicking on the piggy banks, the user gets an overview of the respective budget.
Smartwatch.
I iterated a lot with my smartwatch design. The challenge here was mainly designing in a minimalist style while still giving users enough options.

Final result
"Budget on the Go" is a multi-device experience that helps users efficiently budget their finances wherever they are. The minimal and visual design helps the user understand the data and creates a pleasant experience. "Budget on the Go" is a comprehensive visual solution that inspires users to track their expenses wherever they are so they can take control of their finances.
.png)